
If you’ve just signed up to ShopStyle Collective, you’re probably eager to start monetizing your blog! In this quick tutorial, I’m going to teach you how to get started. By the end of this tutorial, you’ll know how to add a ShopStyle widget to your WordPress sidebar.
NOTE: This tutorial is for WORDPRESS.ORG users (the self-hosted version). You cannot embed widgets into WordPress.com blogs.
Instructions:
First, we’re going to choose which products to put in our widget. Make sure you’re logged in to ShopStyle Collective before we get started.
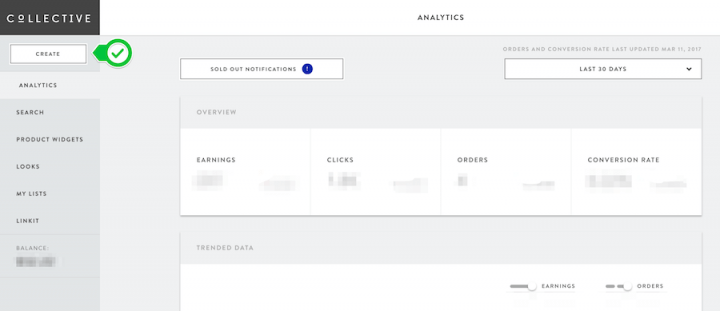
1) First, click the "create" button on the left hand side, under the Collective logo.

NOTE: A MESSAGE WITH THE TITLE “Introducing: Looks and Collections” might pop up. Dismiss this by clicking the then "got it" buttons (don’t worry, you can always find the info on their blog at a later date).
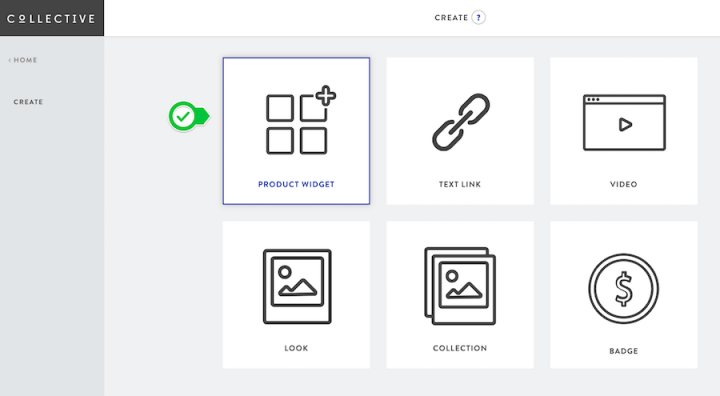
2) Choose the product widget option

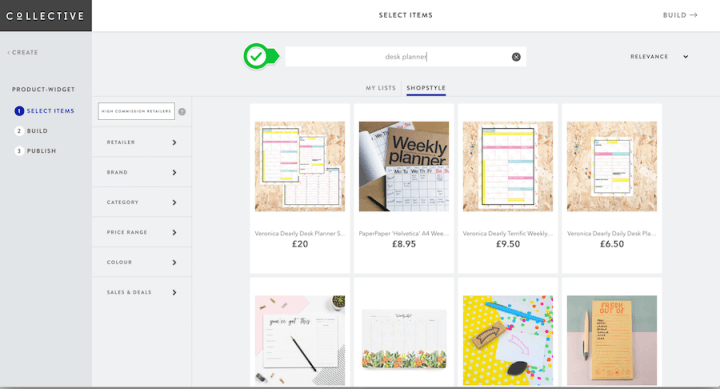
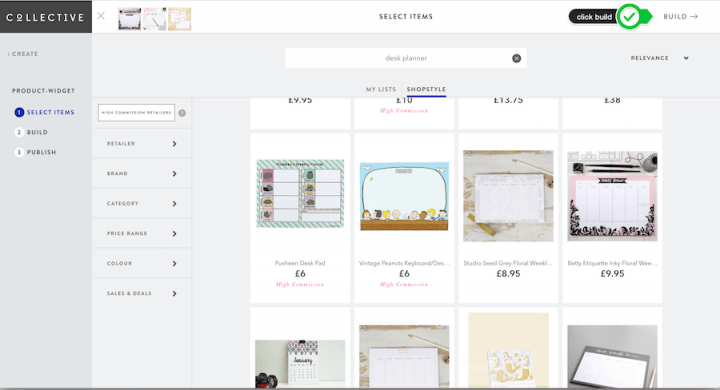
3) In the search box at the top, type in the name of the product you’d like to add to your widget. For this example, I’m searching for desk planners.

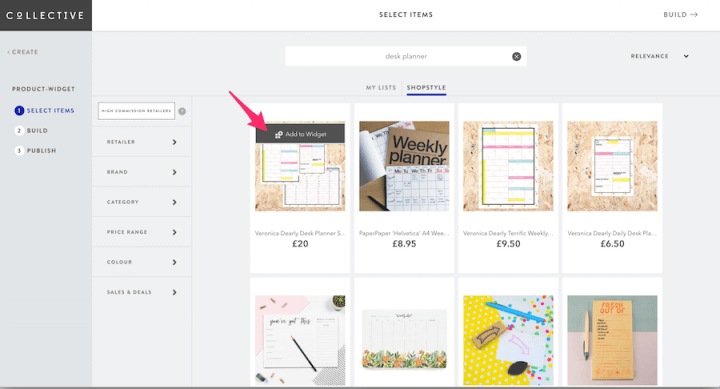
4) When you see something you’d like to save for the widget, hover over it and click the "add to widget" button.

5) Add as many items as you like. When you’re ready, click on the word "build" (top right).

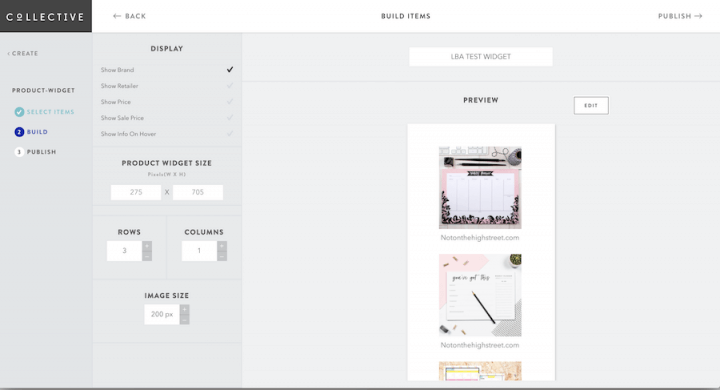
6) You’ll be taken to the build-a-widget screen. On the left-hand side you’ll see a range of display options, including whether or not you want to show the brand (e.g. Chanel), the retailer (e.g. ASOS), the price, the sale price (if the item is on sale) and then whether all of that information will be shown all the time, or when somebody hovers over with their mouse. Choose to display whatever you feel works best. There’s no right or wrong answer and you can always come back and edit this in the future.

7) Next, choose a width for your widget. This will depend on the width of your sidebar. If you’re unsure, try 250 for starters (you can go back and edit the widget after this tutorial if it’s too big/small for the space).
Or, if you’d like to work out the width of your sidebar precisely, you can either look in your CSS file for the word ‘sidebar’, or use the developer tools in your browser (e.g. Chrome Inspector or Firefox Page Inspector). Just remember to account for padding!
You shouldn’t need to touch the height option, that should just automatically adjust depending on how many rows you choose to show (see next step!)
8) Choose as many rows you’d like to display. Set columns to “1”.
9) Leave the image size box. This automagically changes itself based on the widget’s width/height.
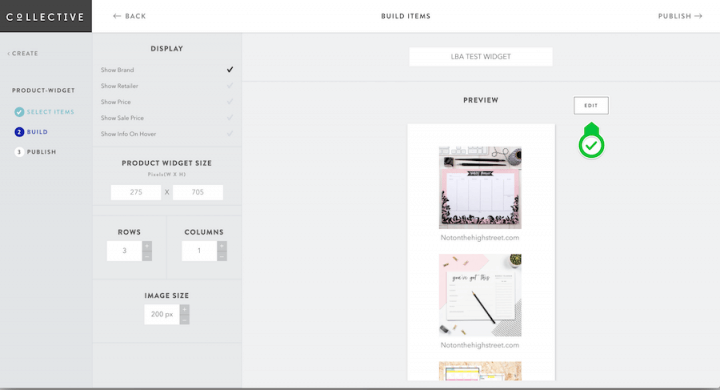
10) If you want to change the order of your items in the widget, click the "edit" button (as shown below).

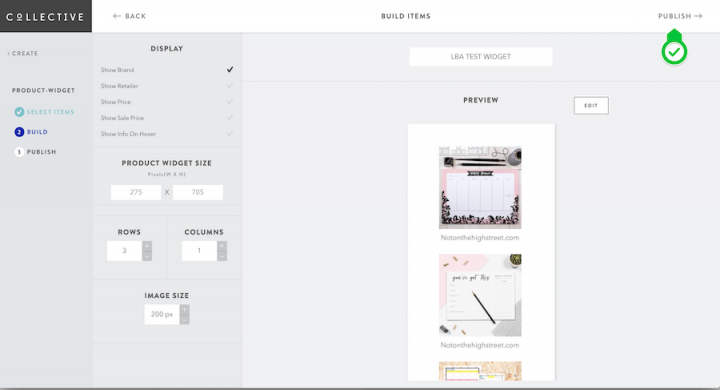
11) When you’re happy, click "publish" (top right, at the top of the screen)

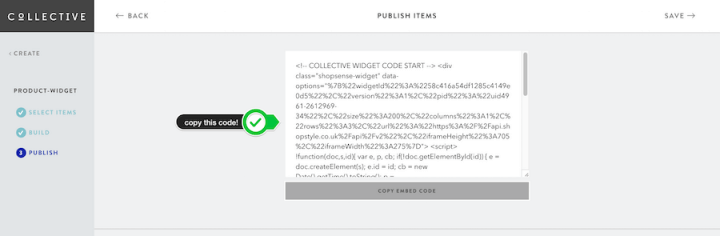
12) Next, you’ll be taken to a screen with your widget code. Highlight this code and click the "copy embed code" button underneath.

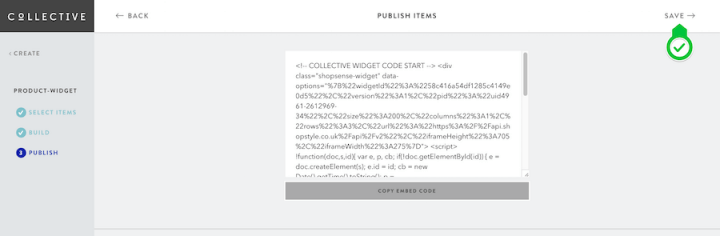
13) Before closing the page, click "save" (top right).

NOTE: Another black screen might popup, asking you if you’d like to “Create a Look”. If so, dismiss this by clicking “got it thanks”.
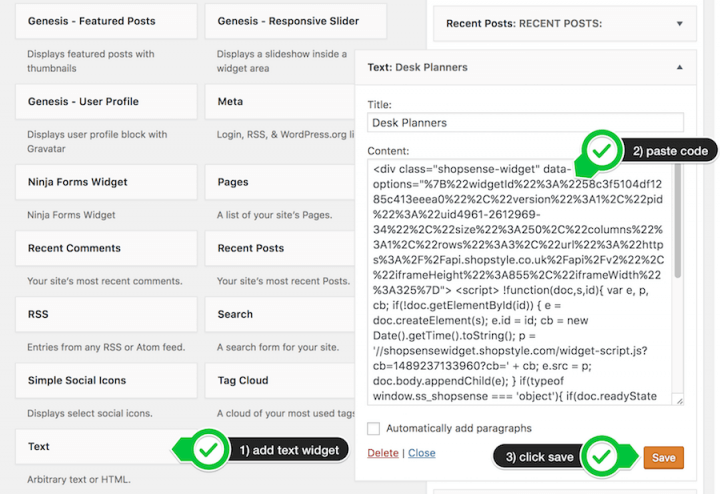
14) Visit your website and navigate to the widgets page in the dashboard. Add a text widget to your sidebar. Then, paste in the code from Shopstyle Collective.

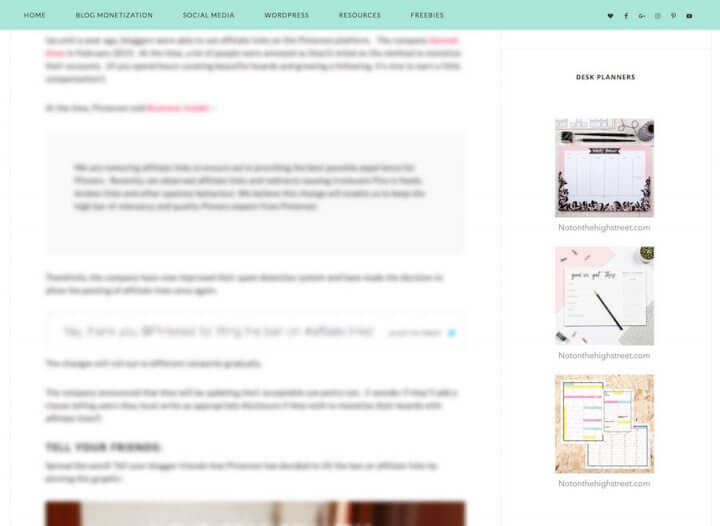
15) Click save and you’re finished. Your widget should now show-up in your sidebar!

Any questions?
If you get stuck on any step (including how to find the width of your sidebar), please join my Facebook group and ask in there. Or, feel free to leave a comment below.
Did this tutorial help you?
If you found this tutorial useful, please consider sharing it with other bloggers by pinning the image below. Thanks!


HI
the tutorial was very clear and I follow it. However, no images appear after I save the widget in WordPress. Instead the full text of the widget code still appears? HELP!
Thanks
Hi Sonia,
Thanks for the feedback. I’ve now replied to your question in my Facebook group. Hopefully, we can troubleshoot this together!
Yes, this tutorial was very helpful, however, I am having the same issue with the widget not showing up. Apparently, WordPress does not allow some of the HTML tag codes, such as script, iframe, form, input, and style, which are located in the embedded code. Do you know if there is a way around that?
Thanks!
It sounds like you’re not using WordPress.org (the self-hosted version) but WordPress.com. Is this correct?
Carly,
This was really helpful! Thanks a lot!
I’m really pleased to hear that – thank you for the feedback.
Let me know if you get stuck with anything else.
Thank you so much!! I just started blogging this week and have no clue what I’m doing but you made it so simple.
Hi Monica,
That’s amazing feedback, thank you. I’m SO pleased this helped you. Good luck with your blog!
Carly.
Hi Carly,
Thank you! Yours is the only tutorial I have found that shows you where to actually paste the link once you copy it… been struggling with that for ages!!! Such a lovely blog to visit with loads of great stuff.
Cheers,
Claire.
Thanks Claire,
Your comment absolutely made my day!
Hi
I followed the directions, step by step as they were very clear but , no images appear after I save the widget in WordPress. Instead the full text of the widget code still appears?
Thanks
Hi Kelly, is your blog on WordPress.com or the self-hosted version, WordPress.org?
I think there is a difference on this 2017 version from the 2020, there are no options for height and column….